Welcome everyone for this last but not the least post !
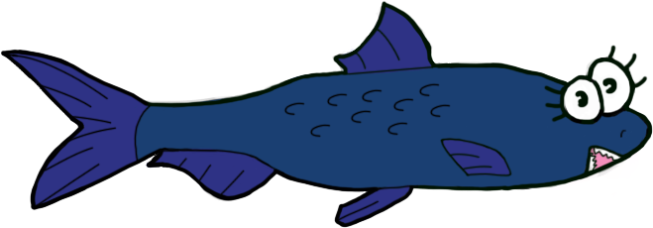
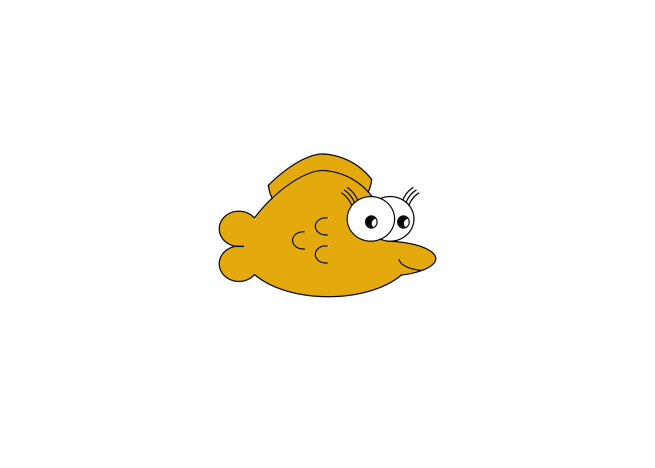
Today I’m going to talk a bit about the animation I made for our main character. Since I wasn’t the one who made the main character, I decided to keep the same first frame that my teammate Felipe had already done.
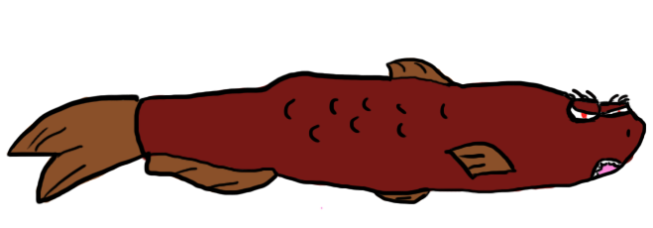
I used a frame without the hands because one of the hand is going to be on top of the gun so ot wasn’t important to animate it.
Here is the frame I therefore used :
I had then 2 choices, either I could have used the frame by frame animation as I did for the previous animation I made for an enemy, or I could have used the animation tool from Unity called Anima2D. I finally made my choice and kept the same method I used for the enemy which is animation frame by frame because it was more coherent to have the same kind of animation for both of the characters. Then the question of the numbers of frame I had to do came. I did 3 frames for the enemy so I started by just doing only 2 frames for this ones and see if that was enough and if the result looked good enough.
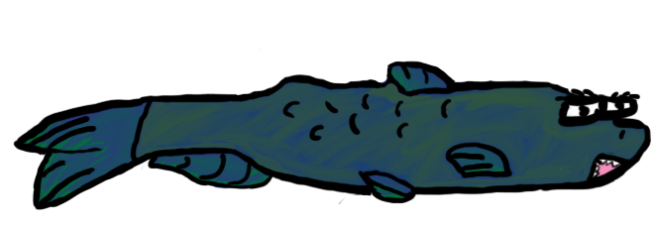
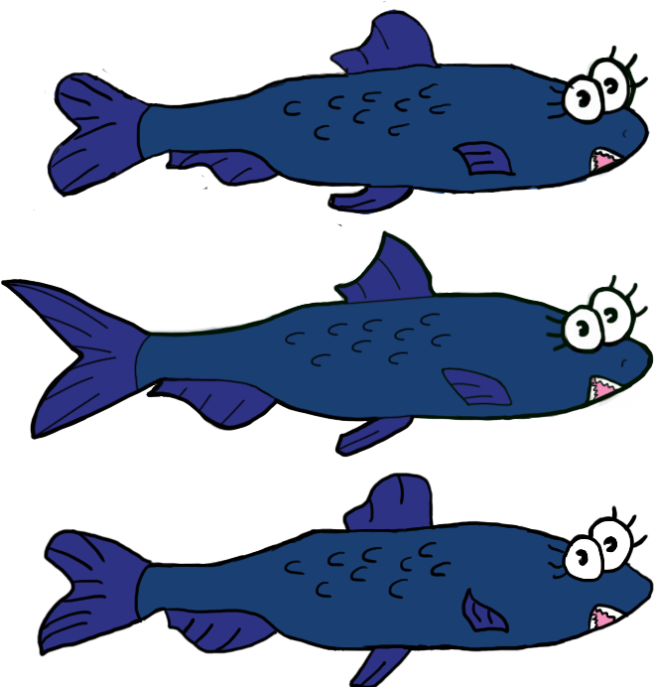
Here is how I proceed, I loaded the placeholder into Photoshop and then on different layers I redraw the same body excepted the fins and the nose.
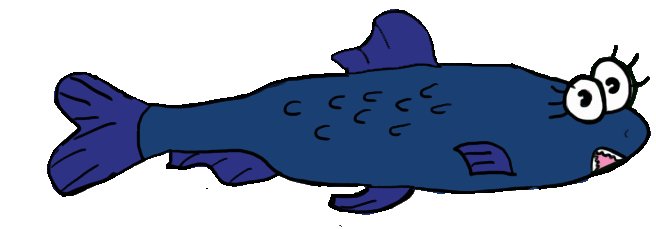
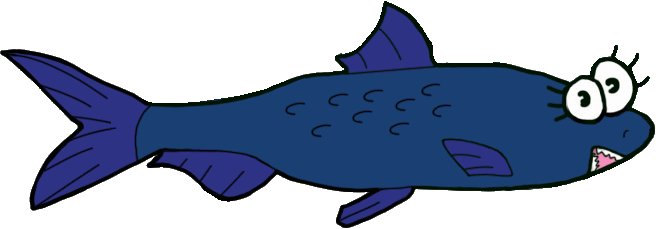
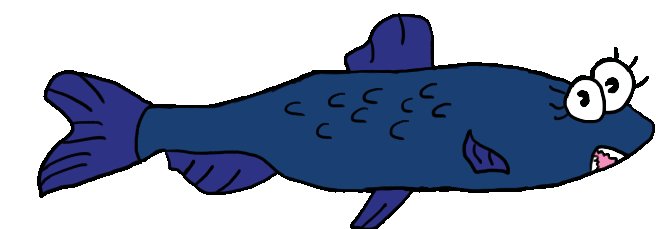
For the back fin I made it smaller in one frame and bigger in the other one to have the impression of it moving.
For the tail fin I made it up in one frame and down in the other one to have a bouncing while added together.
And finally I made the nose at three different size to have the feeling of the character advancing when the player press left or right, and add a little of cartoon feeling to the main character.
I kept the colors as they were for the placeholder, which is simply yellow and white for the eyes.
Here is the final frames : 
And here is an overview of the final result with a gif made with ezimba :

I am pretty happy with the result even if I think it looks better in the game because I couldn’t do the same speed with ezimba.
Anyway that’s all for today folks, I hope you liked it and see maybe later !
/Axel
Team Quetzalcoatl